
Algunas de las tendencias originales en el diseño web, más ingeniosas y atrevidas, son las que debes poner en práctica si deseas tener un espacio a la última moda.
Interfaces limpias y organizadas
Las tendencias en el diseño Web son de fácil imitación, sobre todo las que corresponden a un diseño inteligente. En numerosas páginas y web apps las interfaces de usuario se guían en su diseño y disposición del contenido, en las prácticas que se han verificado eficientes. Aquí la usabilidad impacta en todo momento el diseño.
Con una interfaz de usuario organizada y limpia no es fácil equivocarse.
También no se debe preocupar si se fía en la sólida configuración de formato de espacios web, para páginas con abundante contenido o en el modelo del diseño convencional de los blogs para páginas pequeñas.
Sin embargo, existen dos tendencias nuevas en diseño web que están en boga en el ciberespacio este año 2020.
Menú hamburguesa
Se trata de un ícono que se ha posicionado rápidamente y que para numerosos usuarios de la web es sinónimo de menú. La imagen está compuesta de tres líneas y se le conoce como ícono del menú hamburguesa (hamburger button); inicialmente se usó para menús que despliegan en página móviles y aplicaciones.
Para el momento ya se encuentra en equipos de escritorio, donde con frecuencia se halla como ícono de menú. La imagen rememora las tres capas de una hamburguesa y se simboliza frecuentemente con el emblema matemático ≡ (que quiere decir idéntico).
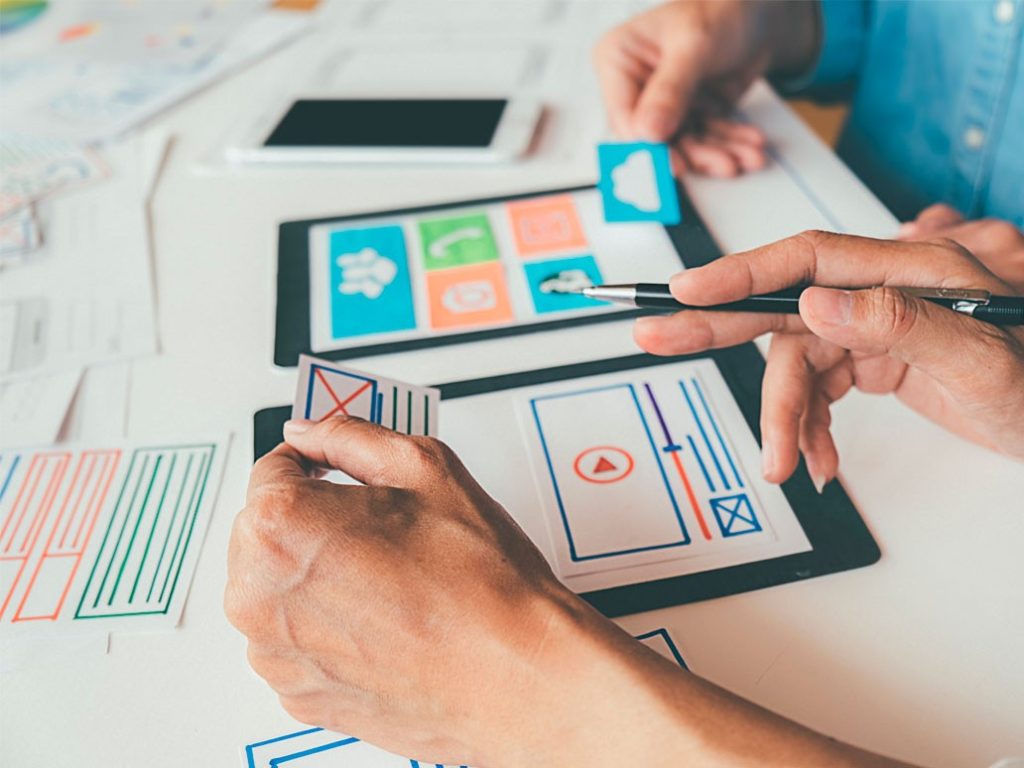
Diseño en tarjetas
La tendencia afianzada del diseño de interface de usuario está asociada a la distribución visual del contenido: el card layout o card-based layout, como también se le conoce; tiene un uso progresivo y radica en mostrar textos, imágenes o llamadas a la acción, en diversas cajas o tarjetas que se distribuyen en toda la extensión de la interfaz.
Esta manera de estructura brinda diversos beneficios y no se queda sólo en las múltiples probabilidades que presenta un diseño despejado y atrayente a la vista. El diseño en tarjetas, igualmente, tiene ventaja desde una óptica más pragmática y es que, al interactuar como contenedores de contenido, las tarjetas pueden recorrer con libertad la cuadrícula de la página.
La referida característica de disposición del contenido opera apropiadamente en un diseño responsivo, especialmente. Este formato se hizo notorio por servicios web tales como Pinterest o entornos de diseño web como Dribbble.
Dark mode
No se queda solamente en ser una tendencia dentro del diseño web, se aplica además en la fase de software. Cada día existen más internautas que creen importante usar una opción a las pantallas con luz radiante, las cuales son molestas en espacios de poca luz.
Si bien muchas aplicaciones pueden optar por el modo de pantalla oscuro, la mayor parte de los espacios web continúan eligiendo el color blanco.
Con CSS y JavaScript es factible brindar esta posibilidad a los usuarios, el cual puede elegir si desea funcionar en el modo claro u oscuro en los sitios web. Para esto, la página de inicio puede disponer de un botón donde se pueda establecer.
Contamos con una amplia experiencia en diseño y desarrollo de páginas web. Dispondrá de un sito atractivo, accesible y rentable en la red.