
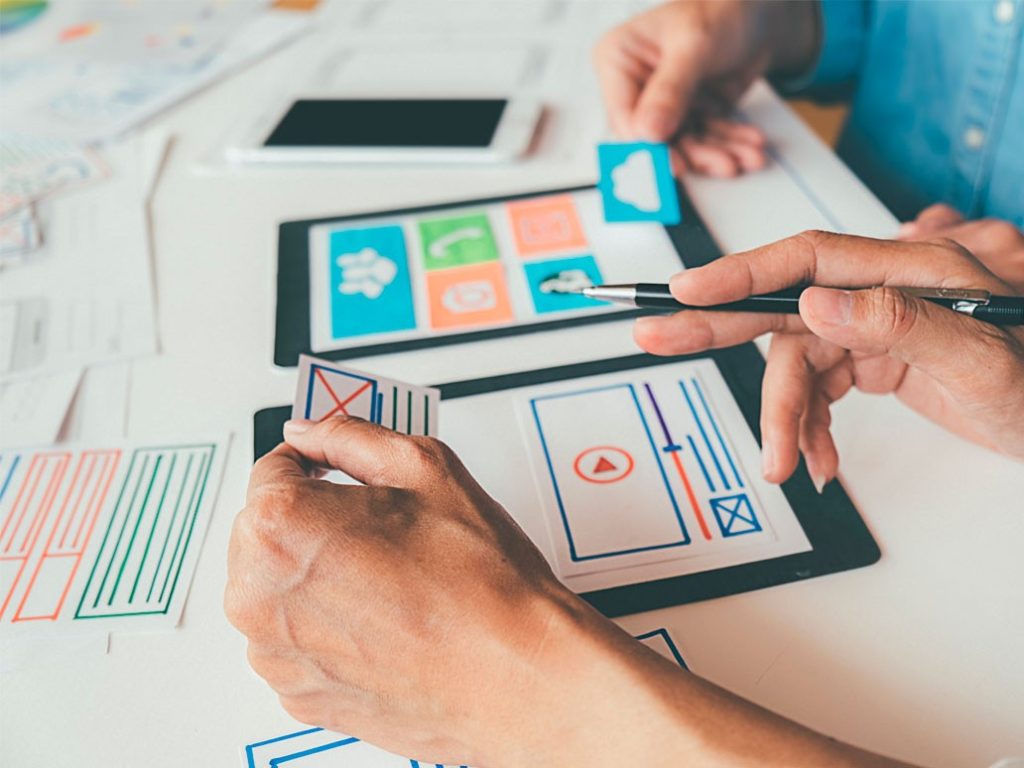
Los que se dedican al diseño cuidan los detalles de manera obsesiva, y combinan belleza con funcionalidad. Es por ello que, quienes realizan la maquetación y diseño de una página web, no se limitan simplemente a colocar los contenidos en su lugar y que cumplan su función. Se trata de cautivar la emoción del usuario.
Es por ello que se empeñan en vencer el estatismo y la pasividad, e incorporan dinamismo en sus páginas, y para ello utilizan los efectos en el diseño web CSS.
Pero ¿de qué se tratan estos efectos?
En principio, se debe saber que el CSS es un lenguaje de diseño gráfico con el cual se aplican modelos visuales a los elementos que conforman una página web.
Con CSS se consigue proveer de color y tamaño determinados a un texto; igualmente se puede lograr que una imagen gire sobre sí misma y se torne en blanco y negro cuando se pasa el ratón por arriba; o que el fondo modifique automáticamente su color como si se tratase de las luces de una pista de baile.
Y un sin número de cosas graciosas e interesantes que se pueden lograr. Utilizando los efectos CSS, obtenemos mayores resultados que simplemente dar forma y estilo, pues estos conseguirán mayor dinamismo.
Los efectos en el diseño web CSS van de lo básico a lo complejo
El lenguaje CSS brinda una extensa gama de posibilidades en cuanto a efectos se refiere, lo que puede resultar inalcanzable utilizarlos todos, sobre todo si se combinan. Es por ello que para entenderlas será mejor comenzar por lo más elemental.
Mediante una interacción se pueden aplicar los efectos CSS a cualquier elemento, como por ejemplo pasar el cursor por arriba. Para comprobar estos efectos es más difícil desde un dispositivo táctil, por ello, para familiarizarse con estos es recomendable un ordenador de mesa.
Otro ejemplo de esto podría ser que un botón tenga el fondo color rosa, pero cuando se pasa el ratón por arriba se convierte en verde, o convertirlo en más grande si hacemos clic.
Quizás este efecto CSS puede resultar muy elemental, pero implica una gran diferencia para la experiencia del usuario. Mediante las interacciones básicas se pueden conseguir efectos más interesantes para el internauta
Al combinar los efectos CSS se conseguirán resultados sorprendentes e inimaginables. Por ejemplo, se puede lograr que un elemento se levante, transforme su sombra y modifique su coloración. Y se puede lograr de una sola vez.
Hemos visto hasta el momento efectos en el diseño web CSS que se accionan con interacción del ratón al pasarlo por algún lugar, consiguiendo cambios asombrosos e instanténeos, pero igualmente se puede lograr que los efectos CSS sean automatizados.
Las mejores webs son las que tienen efectos CSS
Aunque esta aseveración resulta un tanto atrevida o vanidosa, apostamos por este tipo de efectos. Según los especialistas, no existen diseños peores ni mejores, sino que abarcan en mayor o menor grado, los requerimientos comunicativos que plantea un caso determinado.
La situación es que la experiencia del usuario, habitualmente, es positiva si halla lo que investiga, y a la vez está observando cosas que le gustan. Es motivo de agrado ver cómo algo se moviliza con suavidad o se interrelaciona con lo que se hace. En consecuencia, si el usuario está conforme en tu web va a vincular tu compañía con algo favorable.
Asimismo, es determinante saber de qué web se trata. Es necesario que todo pase por el buen sentido común y el acertado criterio de un diseñador profesional; porque, por ejemplo, es totalmente inadecuado agregar efectos divertidos a la web de una funeraria, aunque también se pueden crear efectos adecuados a la situación particular.
Contamos con una amplia experiencia en diseño y desarrollo de páginas web. Dispondrá de un sito atractivo, accesible y rentable en la red.